CaptaPlus
Application web NOTABEA
IDENTITE VISUELLE & UI DESIGN
L'entreprise
CaptaPlus est un éditeur spécialisé dans la collecte et l'acquisition de Big Data. Qu'elles soient structurées, brutes ou relationnelles, à partir d'API, d'appareils ou d'équipements, cette start-up collecte des données provenant de diverses sources et formats. L'entreprise est principalement concentrés sur le secteur de l'Agrobusiness et la nutrition animale.
Les participants
CEO de CaptaPlus
Développeurs
Le contexte
Afin d'accélérer la démarche de progrès "santé et bien-être animal" (SBEA) au sein du LIT OUESTEREL, un outil d’audit numérique est en cours de développement. Cette plateforme permettra aux acteurs tels que les éleveurs, transporteurs et abatteurs de positionner leurs pratiques dans les référentiels SBEA, tout en réduisant les erreurs de saisie et le temps des audits de 30%. Les développements futurs incluront une intelligence artificielle pour anticiper les dérives d’indicateurs et renseigner des données non accessibles directement.
Mon rôle
-> Design & optimisation UX/UI de l'application web
-> Création de l'identité visuelle et du guide de style
Le processus de réalisation
ETUDE DES BESOINS CLIENT
Recherches à partir du contexte projet ( Documentation sur les critères et niveaux pour l’étiquetage BEA, recherches d’applications concurrentes dans le domaine de l’audit sur la santé et le bien-être animal)
Profils cibles : grande diversité des profils utilisateurs > éleveurs, chercheurs, vétérinaires, fonctionnaires, services administratifs, services achats…
Contrainte : Utilisation des composants du framework Bootstrap
Outils utilisés



PROPOSITIONS GRAPHIQUES ET FONCTIONNELLES
Veille graphique
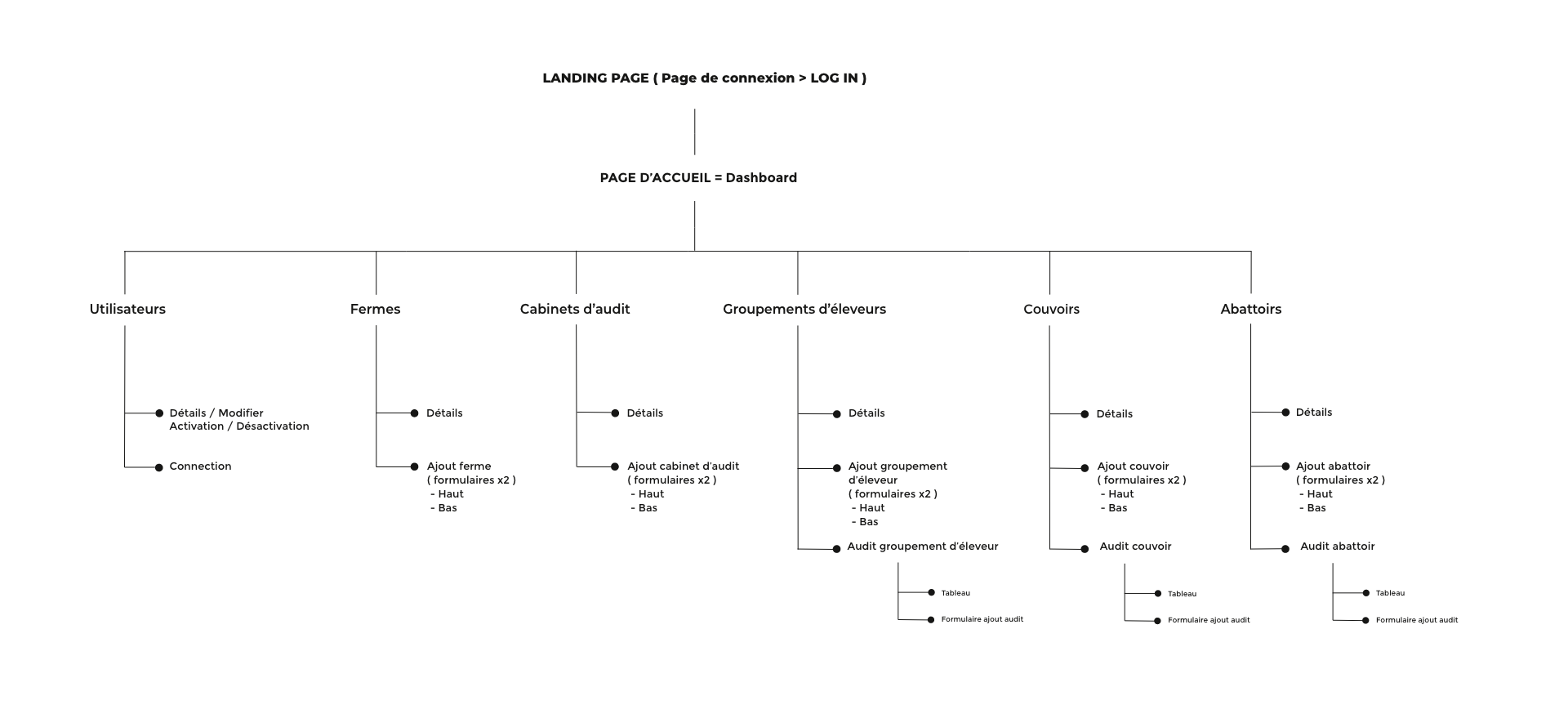
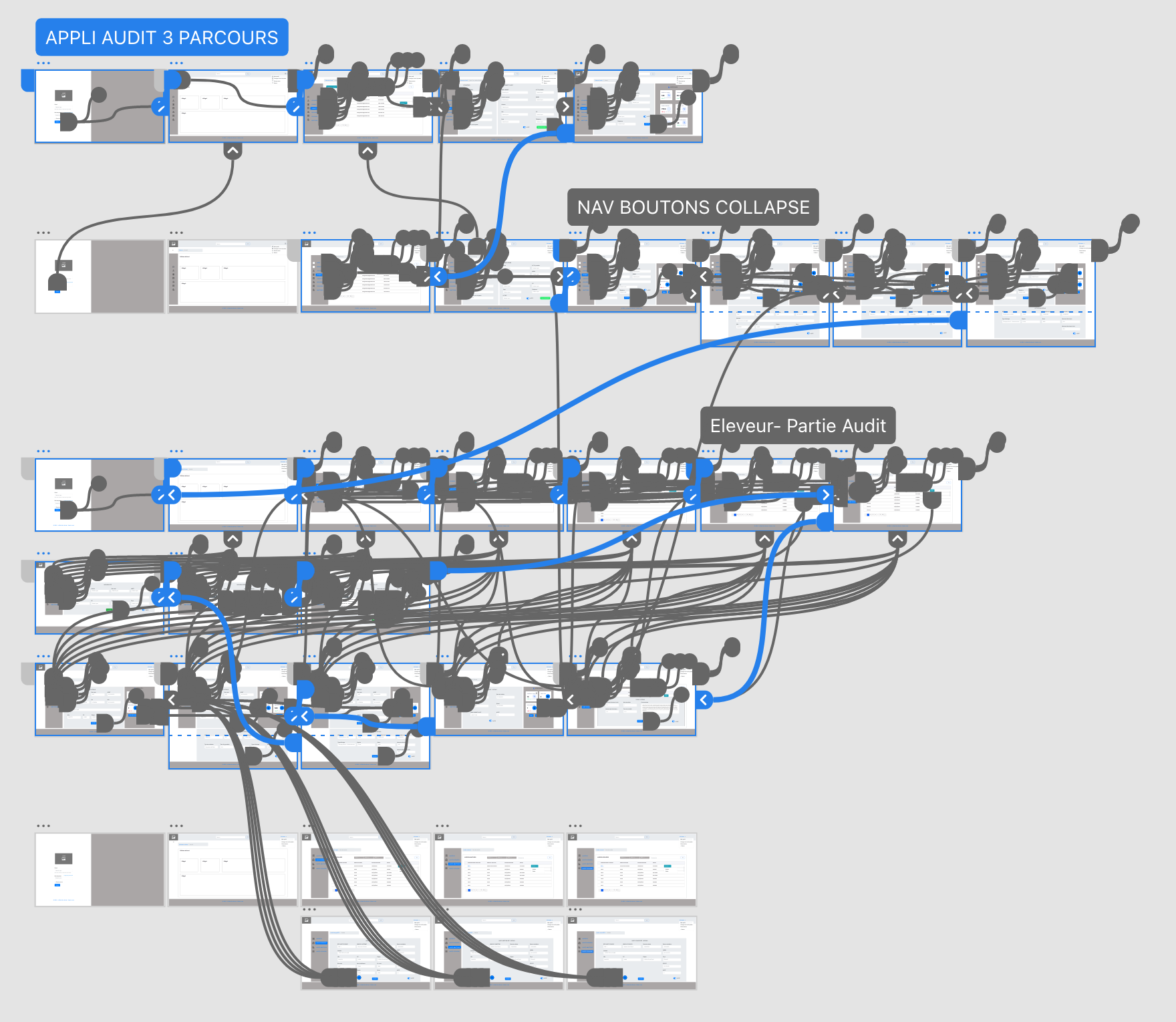
Arborescence du back-office
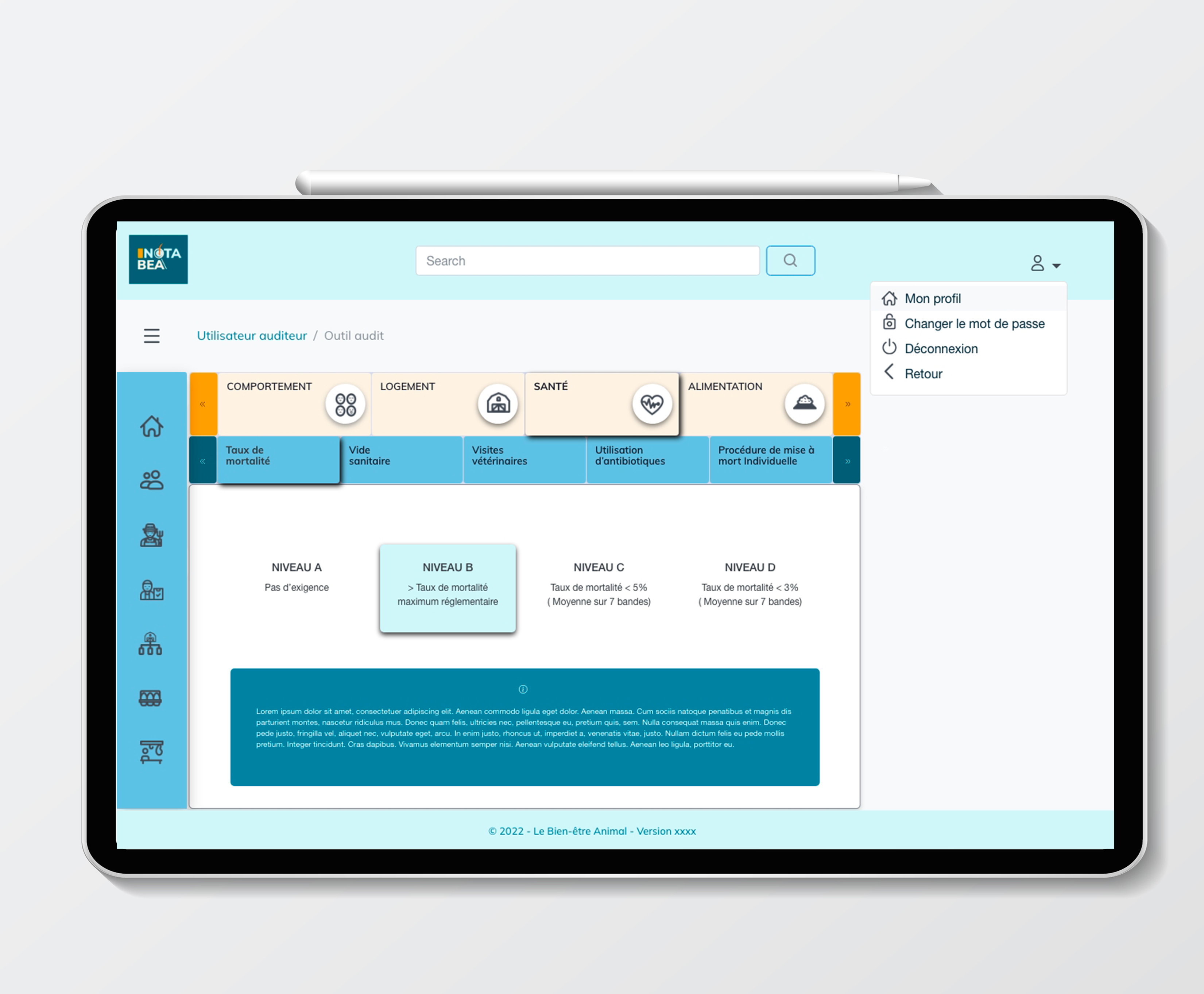
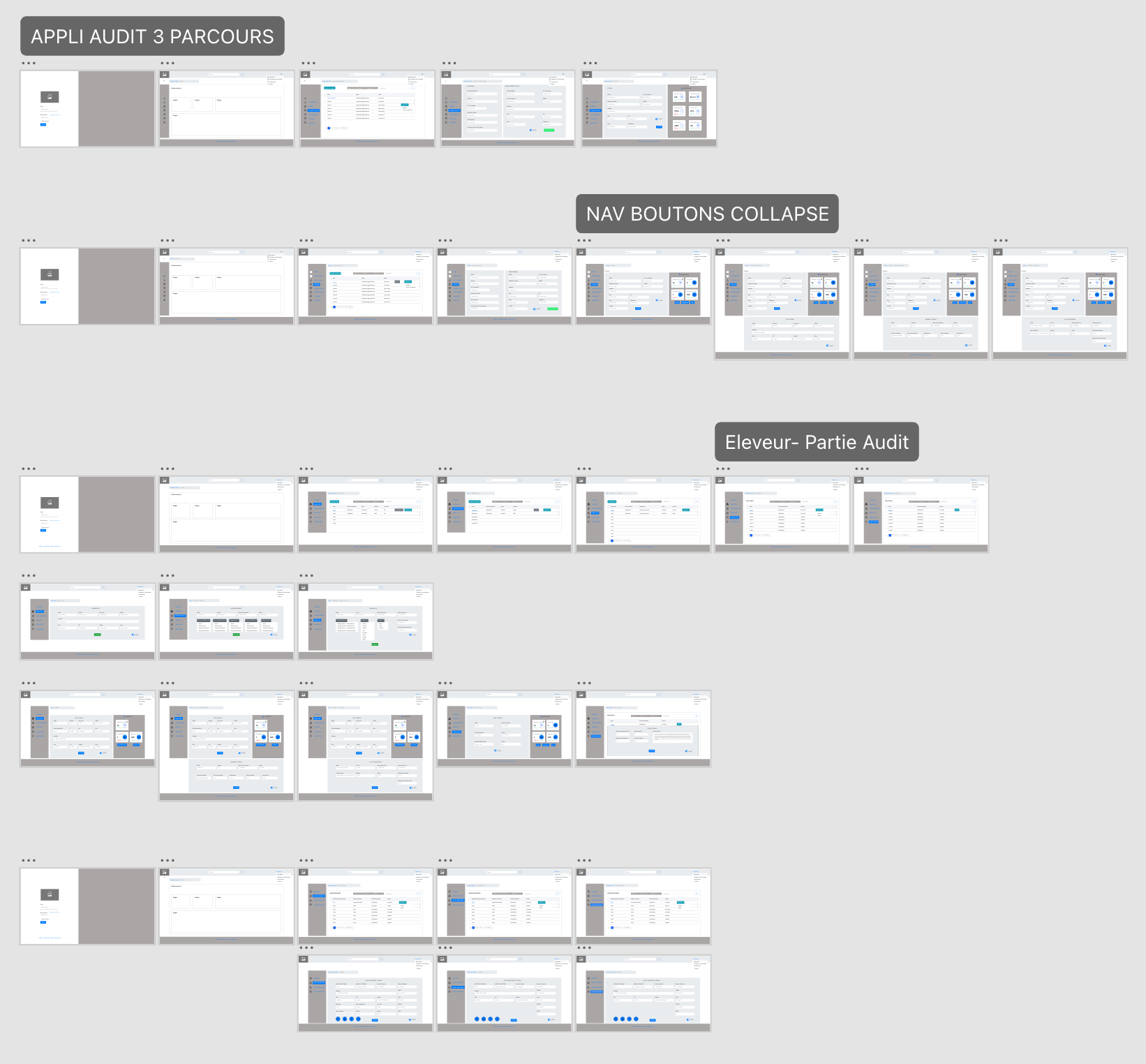
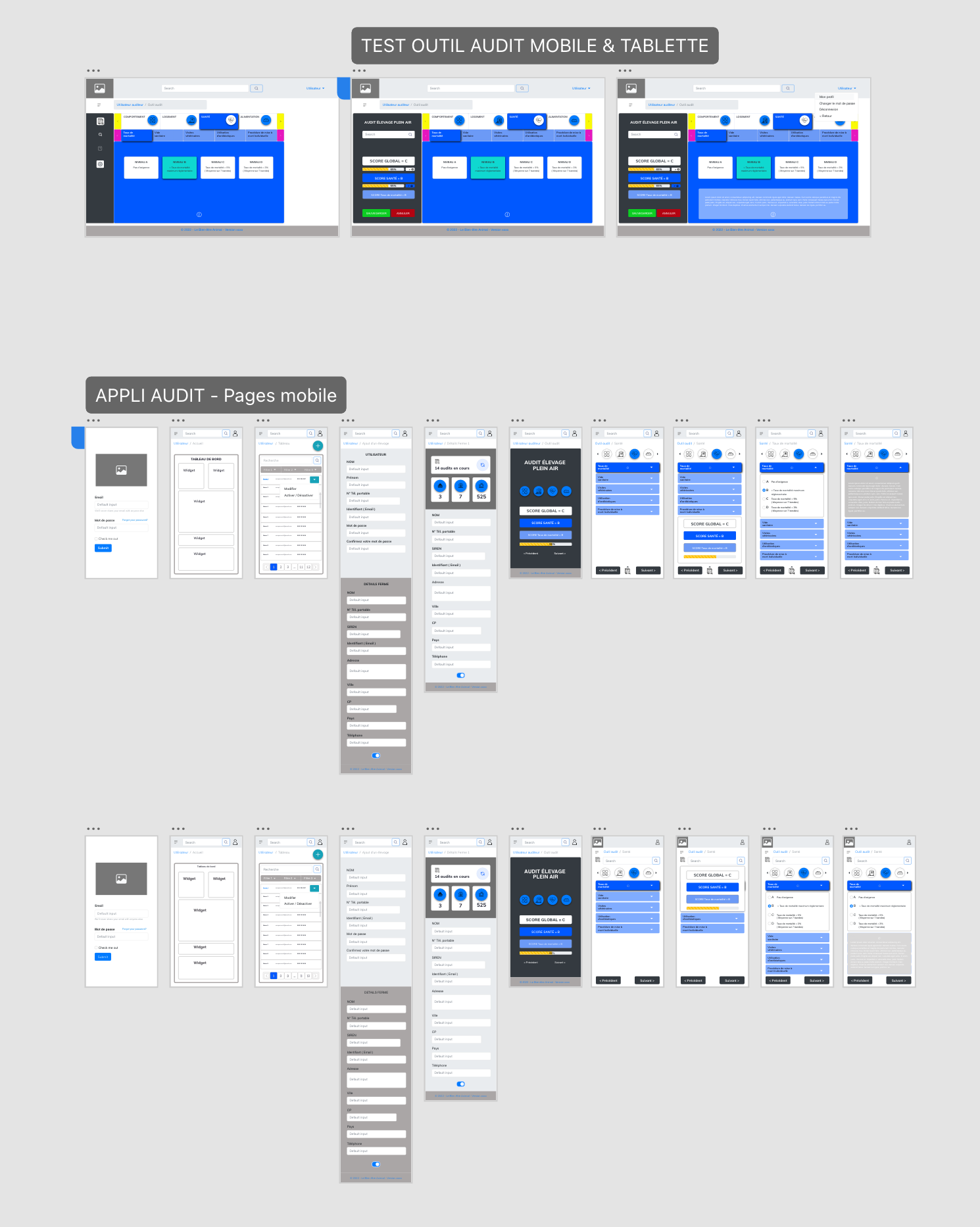
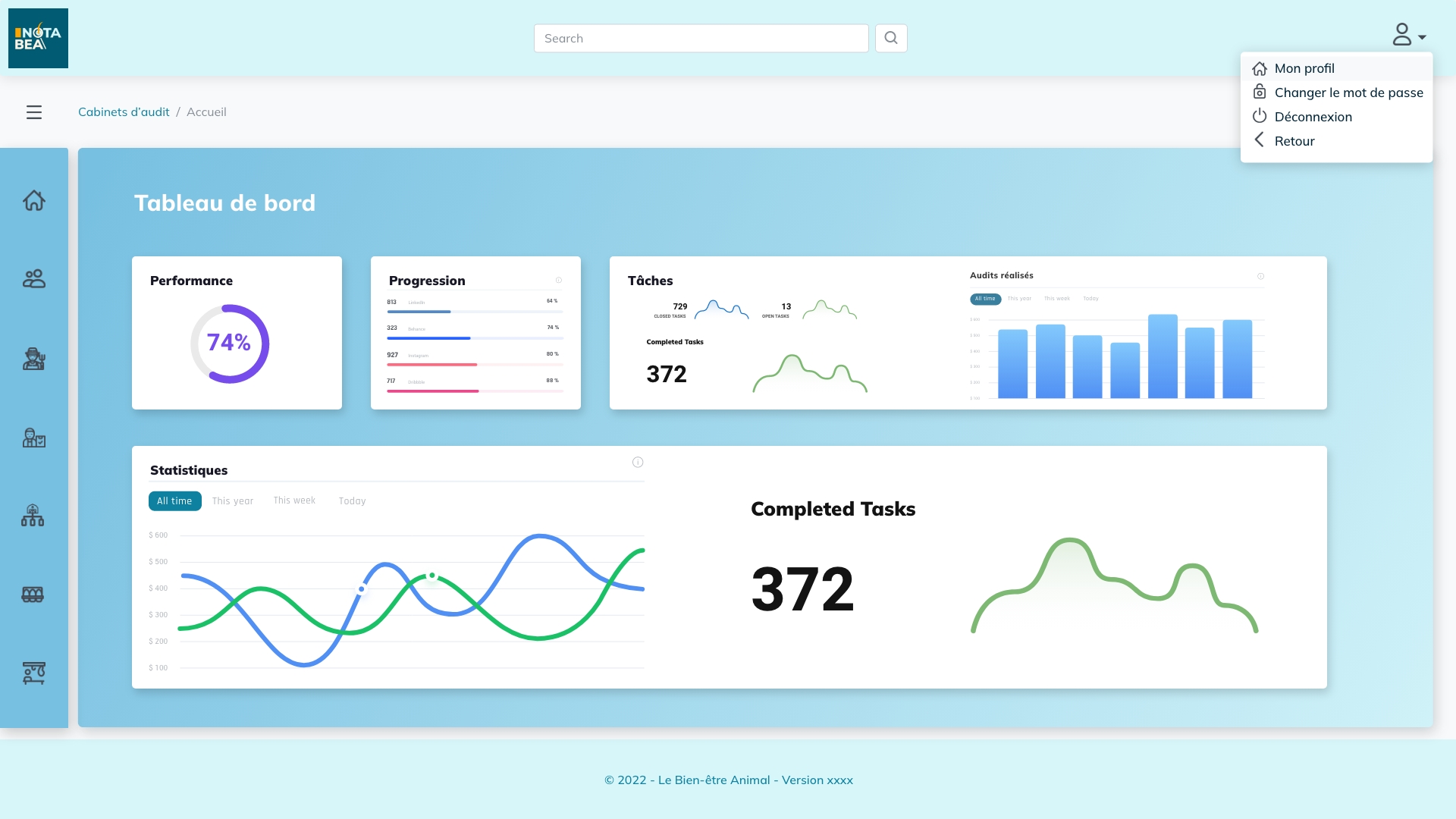
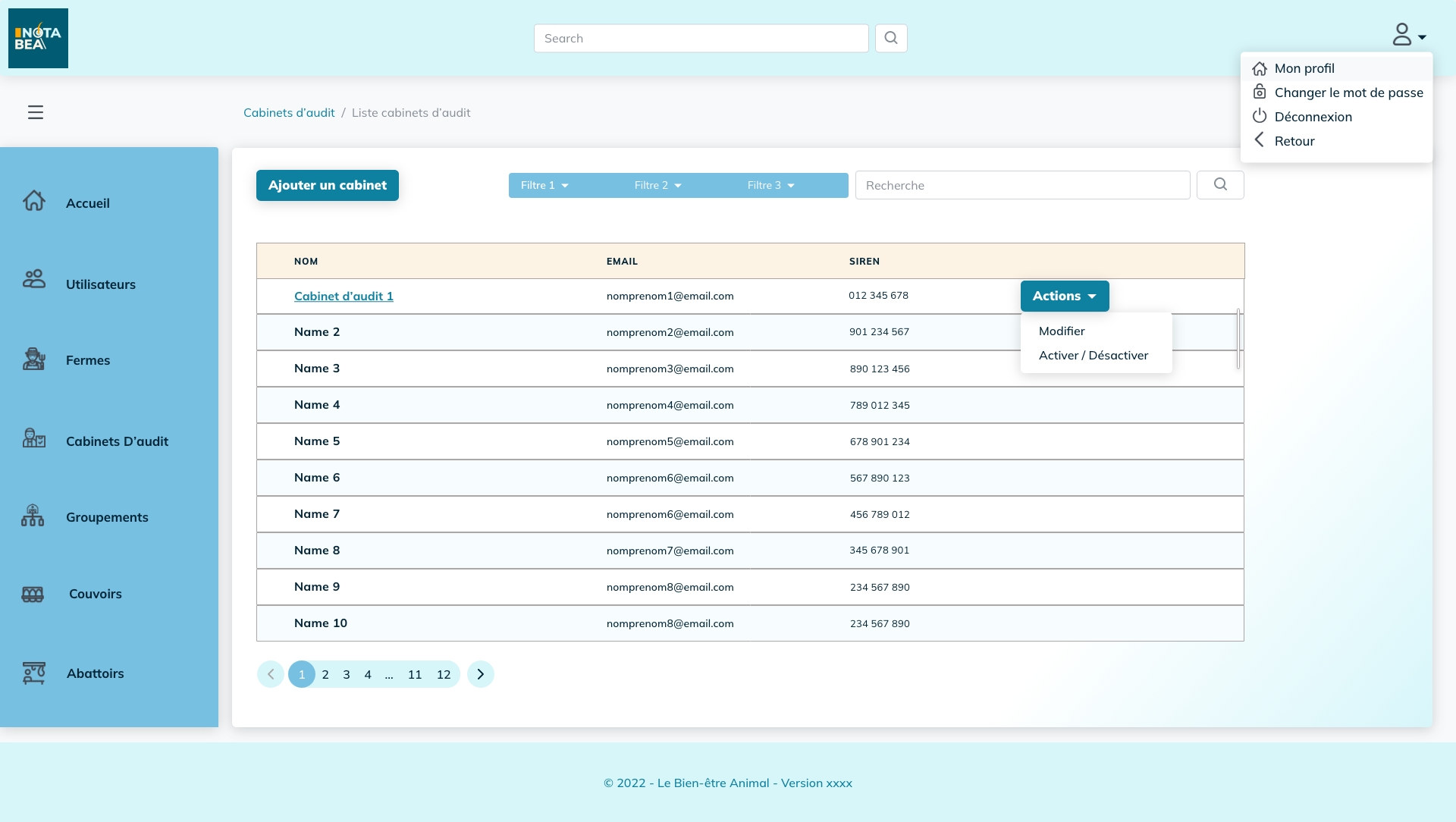
Conception des différents écrans, optimisation UX/UI des back et front office : wireframe, maquette & prototype
Propositions de noms & logos pour l’application
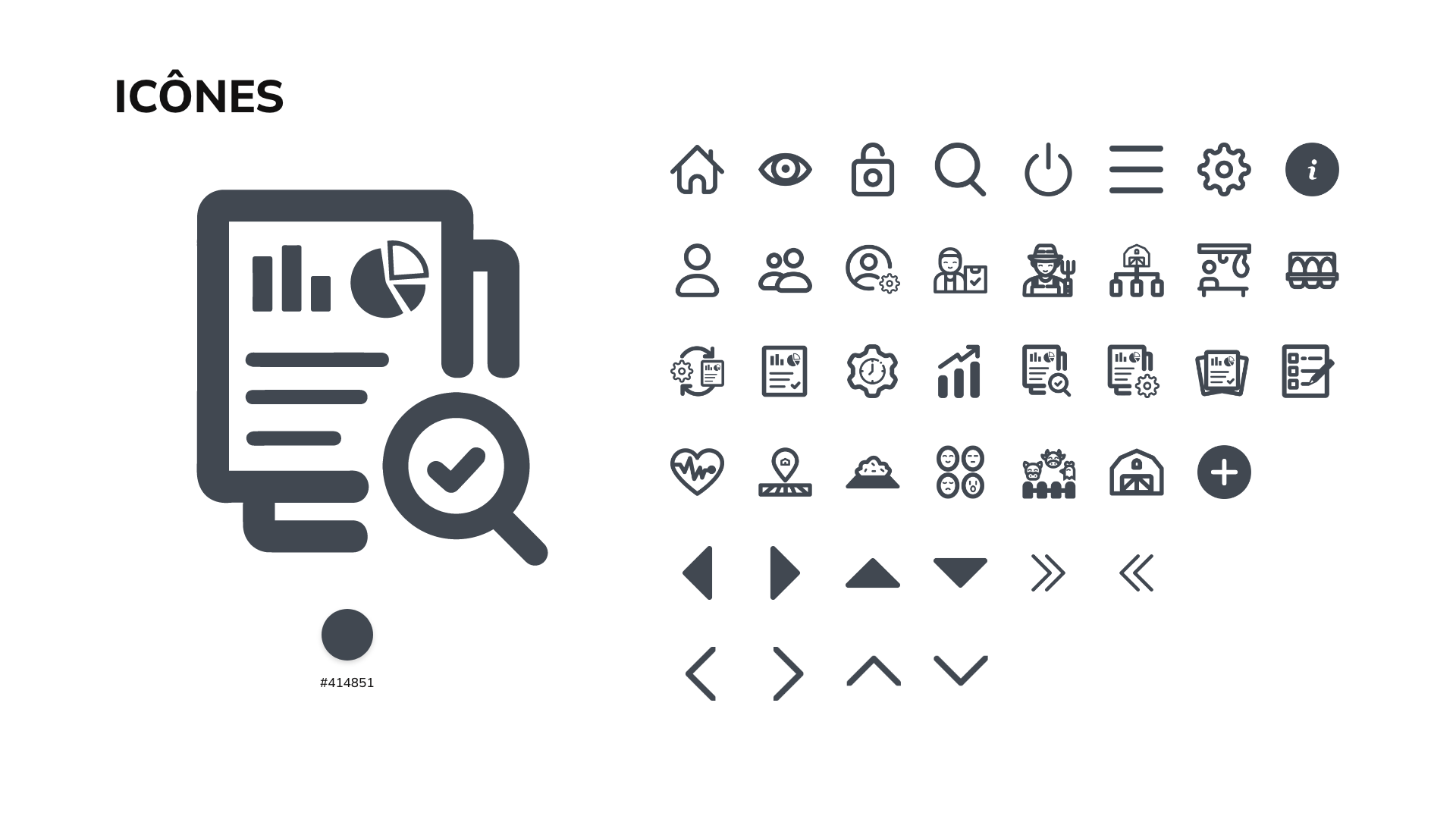
Création d’icônes, réalisation de la charte graphique et du guide de style
Outils utilisés
Adobe XD, Illustrator, Photoshop





PROPOSITIONS DE NOMS ET LOGOS POUR L’APPLICATION





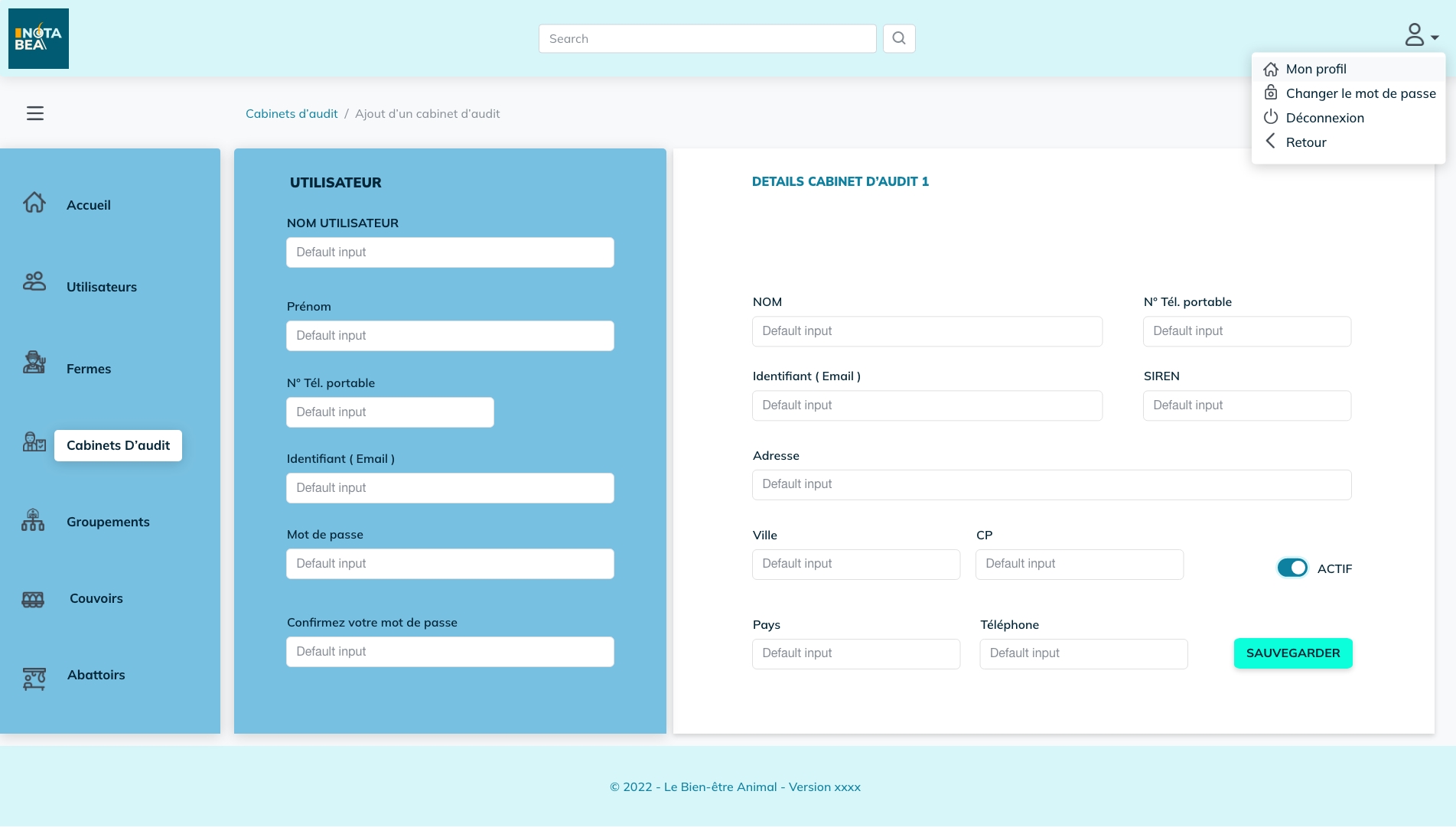
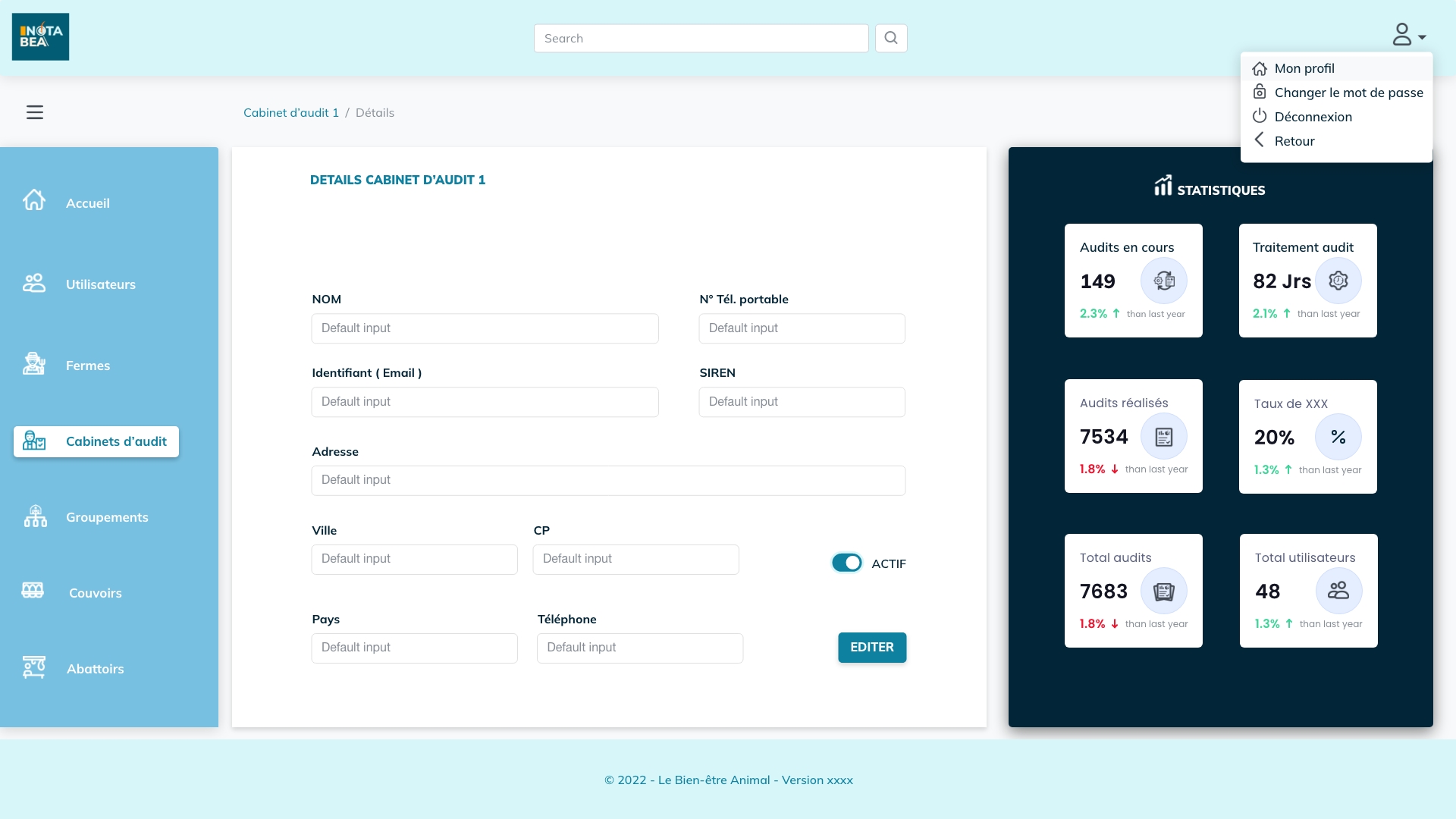
PROPOSITIONS MAQUETTE DE L’APPLICATION VERSION DESKTOP (Back-office)






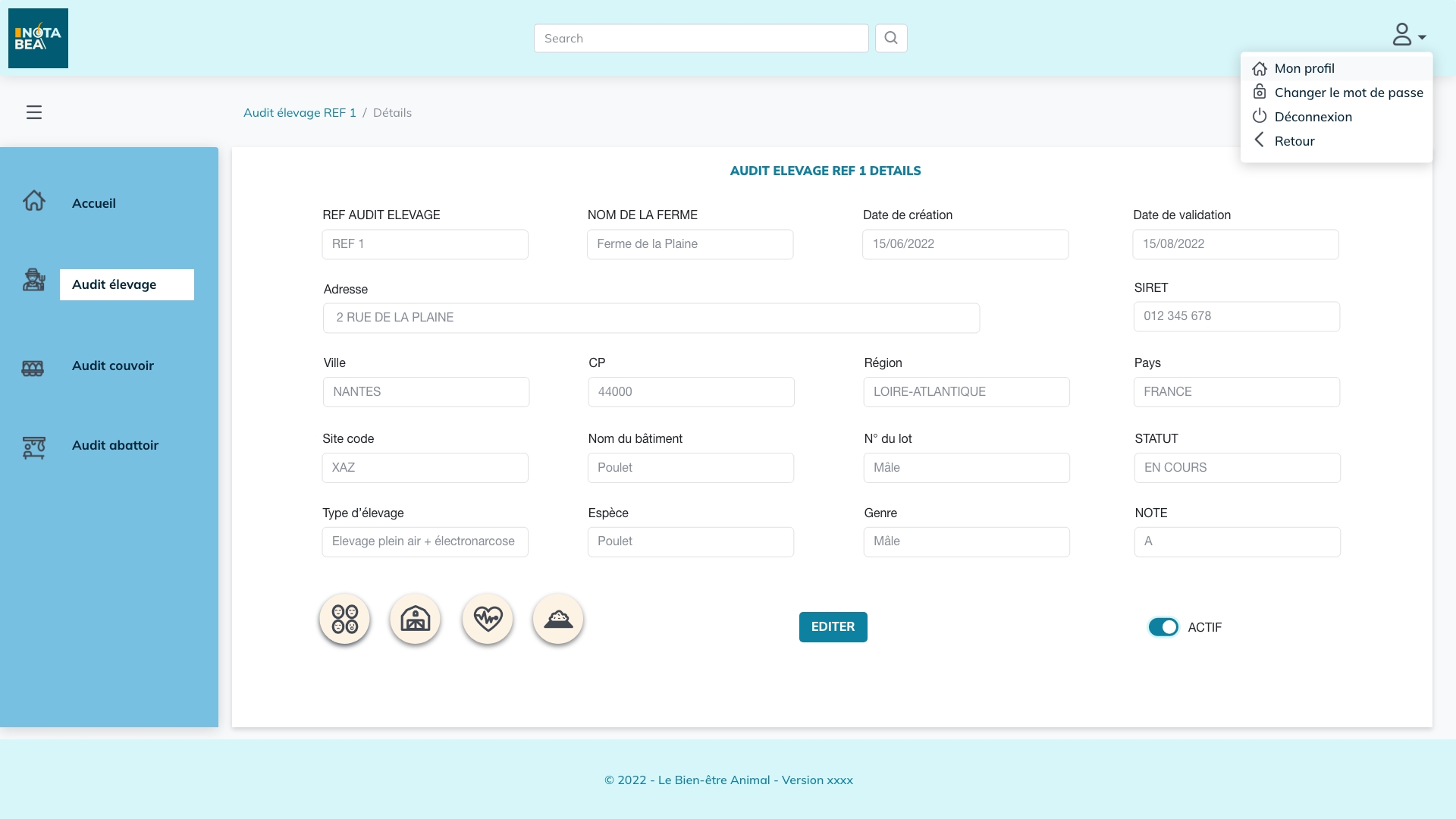
PROPOSITIONS MAQUETTE DE L’APPLICATION VERSION TABLETTE (Front-office)